The Concept
A physicians recruiting healthcare client engaged us to better communicate the organization’s brand stature. Most of all its purpose was to bring collaborative, efficient and compassionate healthcare to communities throughout the boroughs of New York. The website redesign was aimed to be mobile-optimized. This included incorporation of strategic SEO improvements in order to help support visibility and recruiting efforts.
The intent was to build an interface that was delightful, open and accessible for information forage. With consistent, engaging and strong brand presence, the platform has become a one-stop solution for physicians looking for jobs.

DISCOVERY
STAKEHOLDER INSIGHTS
Workshops were conducted with the stakeholders. This helped in gathering insights on the purpose of this project. And so, their requirements became clear quickly:
Involve our target audience right form the start, thus create a banner video showing life of Physicians.
We want to make recruiting the highlight of all design decisions.
Being socially active is important to us. So, integrate our social media and newsletter stories on the website.
We would like visual balance for all text heavy page. In addition, make engaging call-to-action buttons.
Engage our visitors, therefore use animations and movement to build up the story.
In conclusion, focus on ‘advantages of working with us’ and our newly formed ‘research work’.
PHYSICIAN INTERVIEWS
Physicians were interviewed to understand the key requirements for organic engagement. Questions were asked about what they were looking for in a recruiting website. Then amongst casual conversations, these insightful key came up:
I would like to see the advantages of working here in order for me to engage
Have a conversation with me, thus remove all formality barriers.
Make me feel safe when you are seeking my information
Probably for my interacting, build up my curiosity
While I am away from the website, connect and form trust with me with social media
Consequently, show me that I will be valued
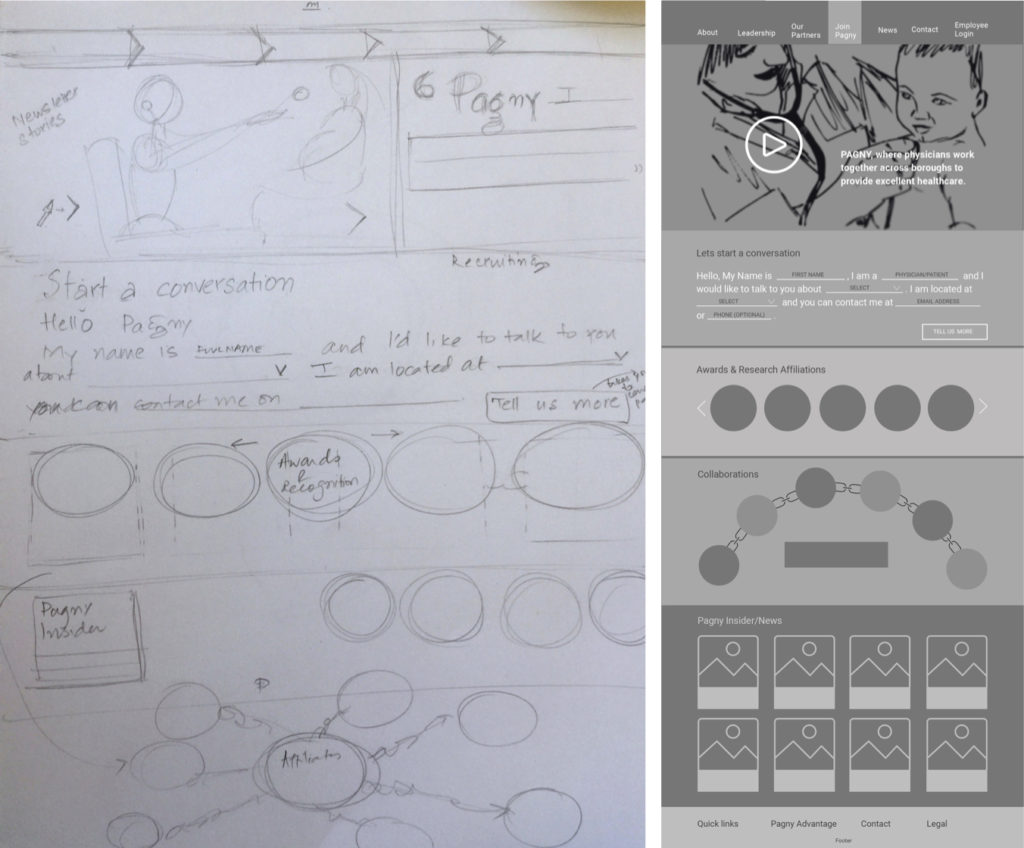
Initial Wireframes and Sketches

INTERFACE USER TESTING
The above animation shows the interaction of the user with the interface. The design thinking began with the incorporation of heuristics. Clear demarkations for banner videos, recruiting in a conversational tone and news and articles section for updates.
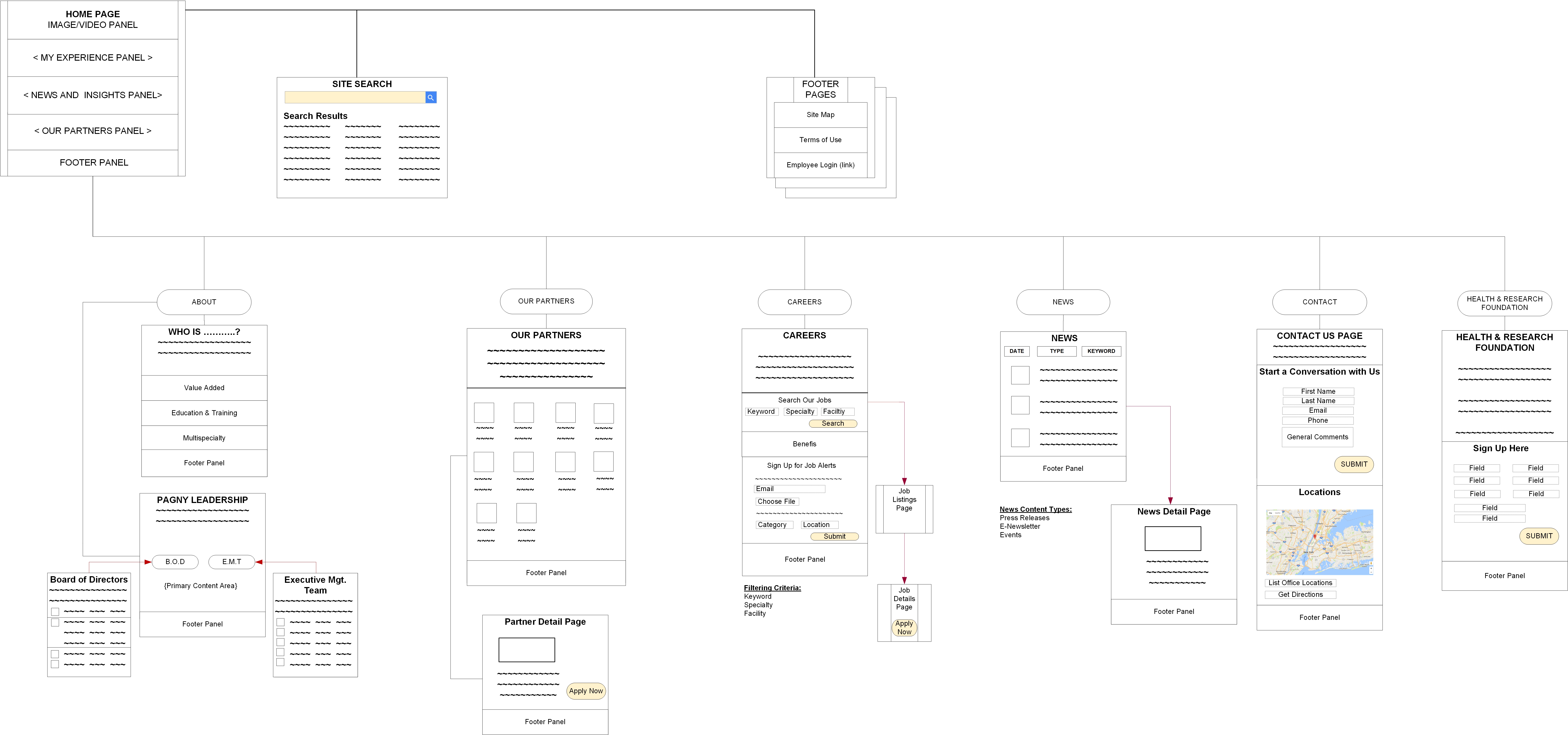
INFORMATION ARCHITECTURE
Sitemap

User Interface Elements
Color Palettes and Typography

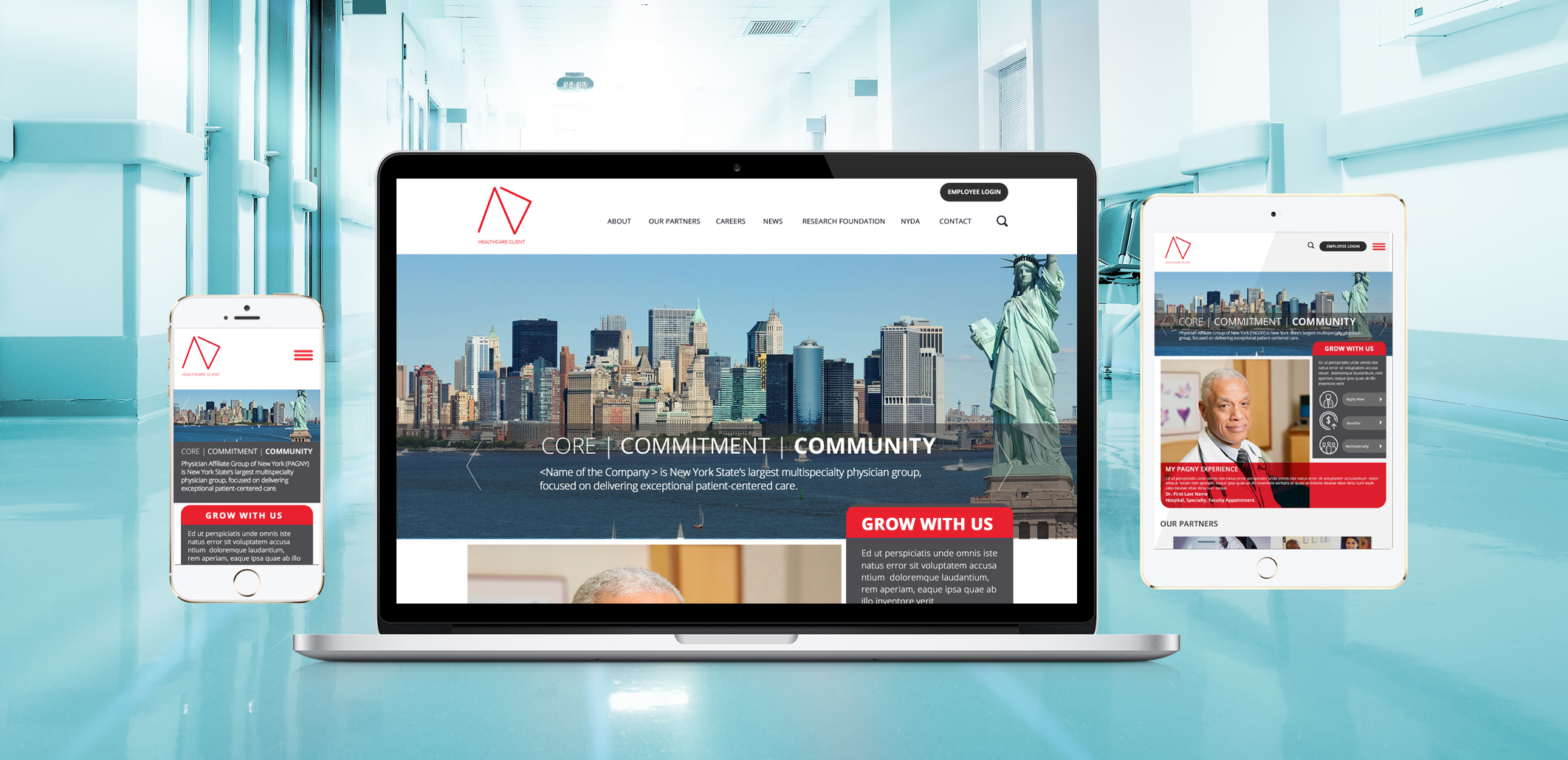
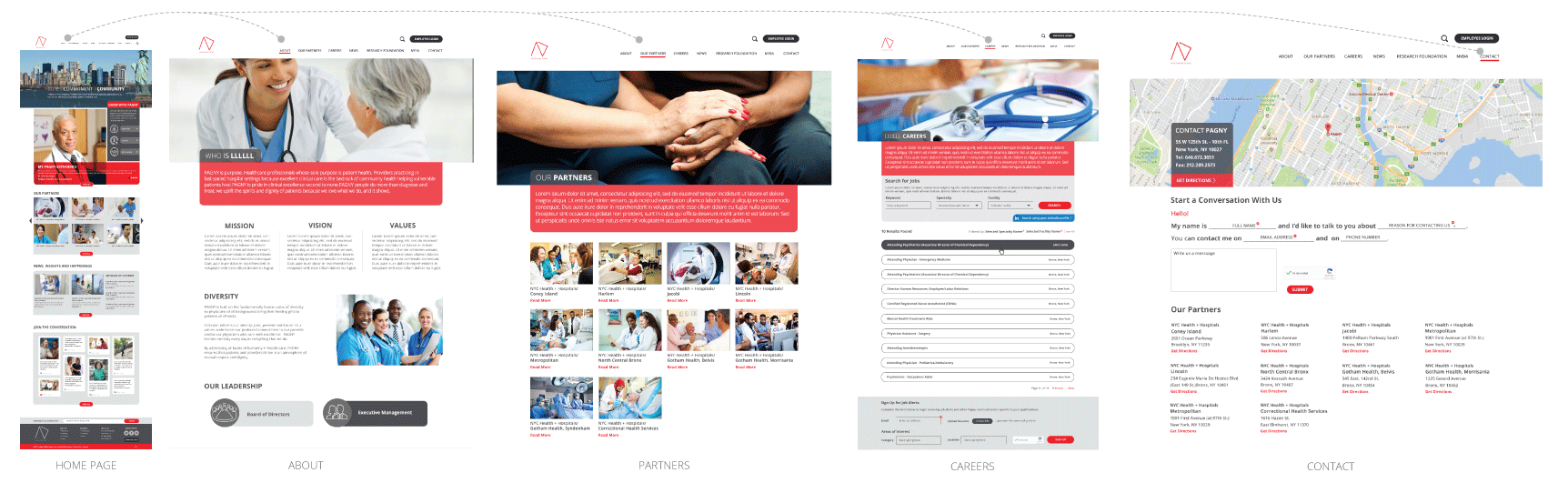
Responsive view of the Home Page

The colors, typography, animation envelopes the information architecture. The site has been built on a mobile first approach. Imagery of New York, with brand messaging in a carousel, areas to promote physician recruiting, areas showing varied locations and updates in social media.

Key learnings
As of today, phase one of the website is live, awaiting full rollout of the Physician B2B portal initiative sometime in 2018. The jury is still out on the effectiveness of the website, but certainly the collaboration process benefitted from this particular workflow. In addition to creating both an engaging and conversational design, we were also able to create frameworks which would be able to be used in other projects.
All in all, wireframes, specifications, prototypes– basically all UX deliverables are communication tools. The key to proper collaboration is understanding the stakeholder needs and picking the right canvas for them.
